10+ react draw io
Creating diagrams with ease for free. You can save or import them to other apps or your program.

20 Smart Ways To Get More Youtube Subscribers In 2022
Learn how to use react-canvas-draw by viewing and forking react-canvas-draw example apps on CodeSandbox.

. A community for learning and developing. Drawio is a free open-source Windows app that lets you create offline or online diagrams. After a clear undo will have no effect.
Flowchart Maker and Online Diagram Software. 121 Published 10 months ago. So I built a library of about 20 or so React componentsIm calling it Formation.
Start using react-canvas-draw-io in your project by running npm i react-canvas. The following is a disabled canvas with a hidden grid that we use to load show your saved drawing. Erased lines are not.
React makes it painless to create interactive UIs. Explore over 1 million open source packages. Start using react-canvas-draw-io in your project by running npm i react-canvas.
Thats a kind of lightweight drawio made with react and svg. On npmdevtool you can try outdebug and test react-canvas-draw-io code online with devtools. From drawio it is possible to embed the diagram as an HTML however when trying to use the generated HTML in a react app nothing appears on the screen.
Design simple views for each state in your application and React will efficiently update and render just the right components when your. Check React-canvas-draw 121 package - Last release 121 with MIT licence at our NPM packages aggregator and search engine. Load what you saved previously into the.
Learn how to use react-leaflet-draw by viewing and forking react-leaflet-draw example apps on CodeSandbox. Find the best open-source package for your project with Snyk Open Source Advisor. You need to enable JavaScript to run this app.
Calling undo can restore the erased lines. Draw something hit Save and then Load. As you see it is very modular.
You can check out the website for it or review the code. More posts from the reactjs community. React-canvas-draw-io A simple yet powerful canvas-drawing component for React.
A simple yet powerful canvas-drawing component for React. We could use the same DrawIoGraphBuilder with other File instance to create for example React apps from the same drawios graph. A simple yet powerful canvas-drawing component for React.
Continue browsing in rreactjs. You can use it as a flowchart maker network diagram software to create. EraseAll clears the drawn lines but retains their data.
Would love to get some feedback from the community.

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

Libraries For Draw Io Contribute To Jgraph Drawio Libs Development By Creating An Account On Github Flow Chart Create Mind Map Org Chart

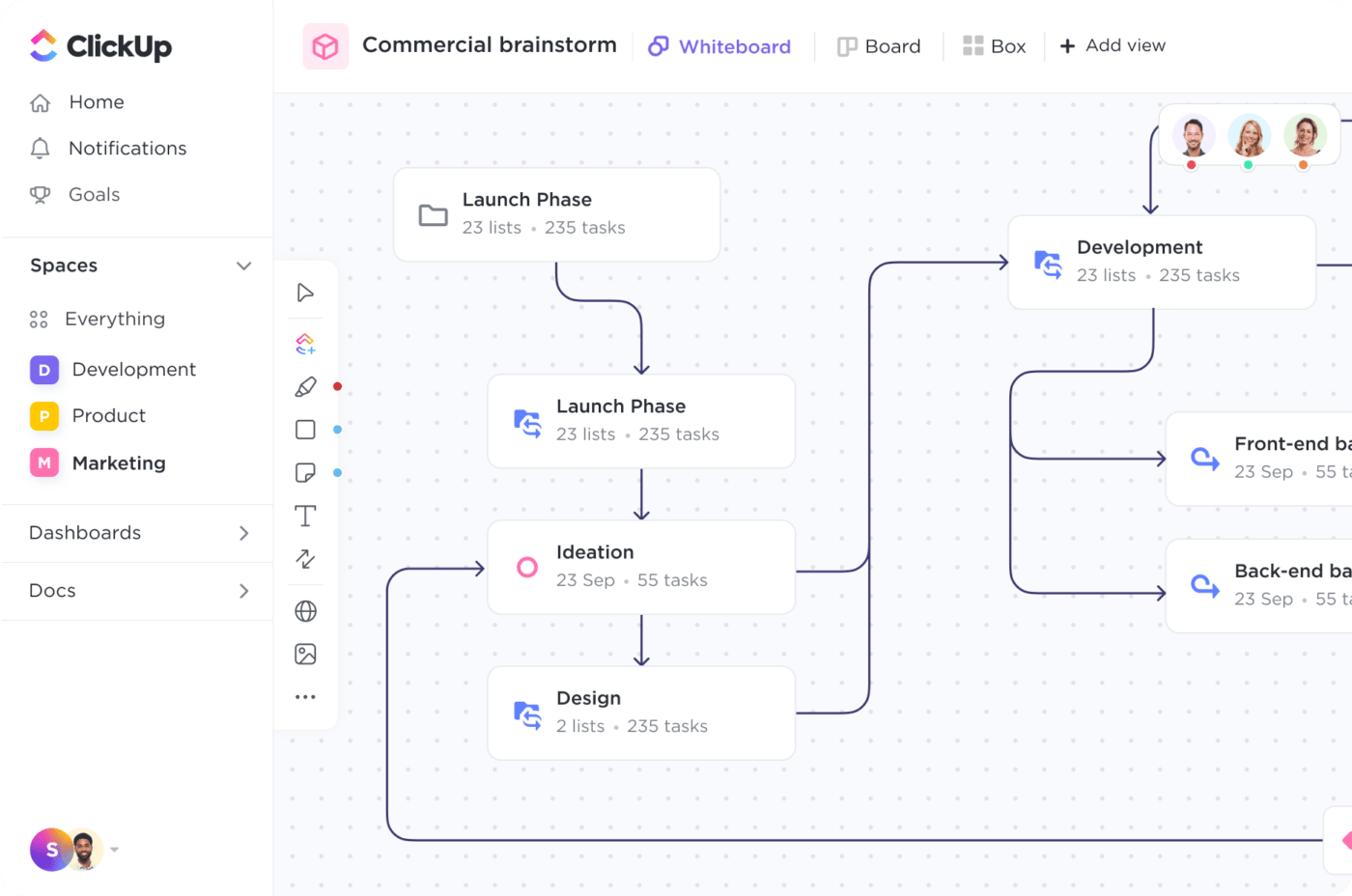
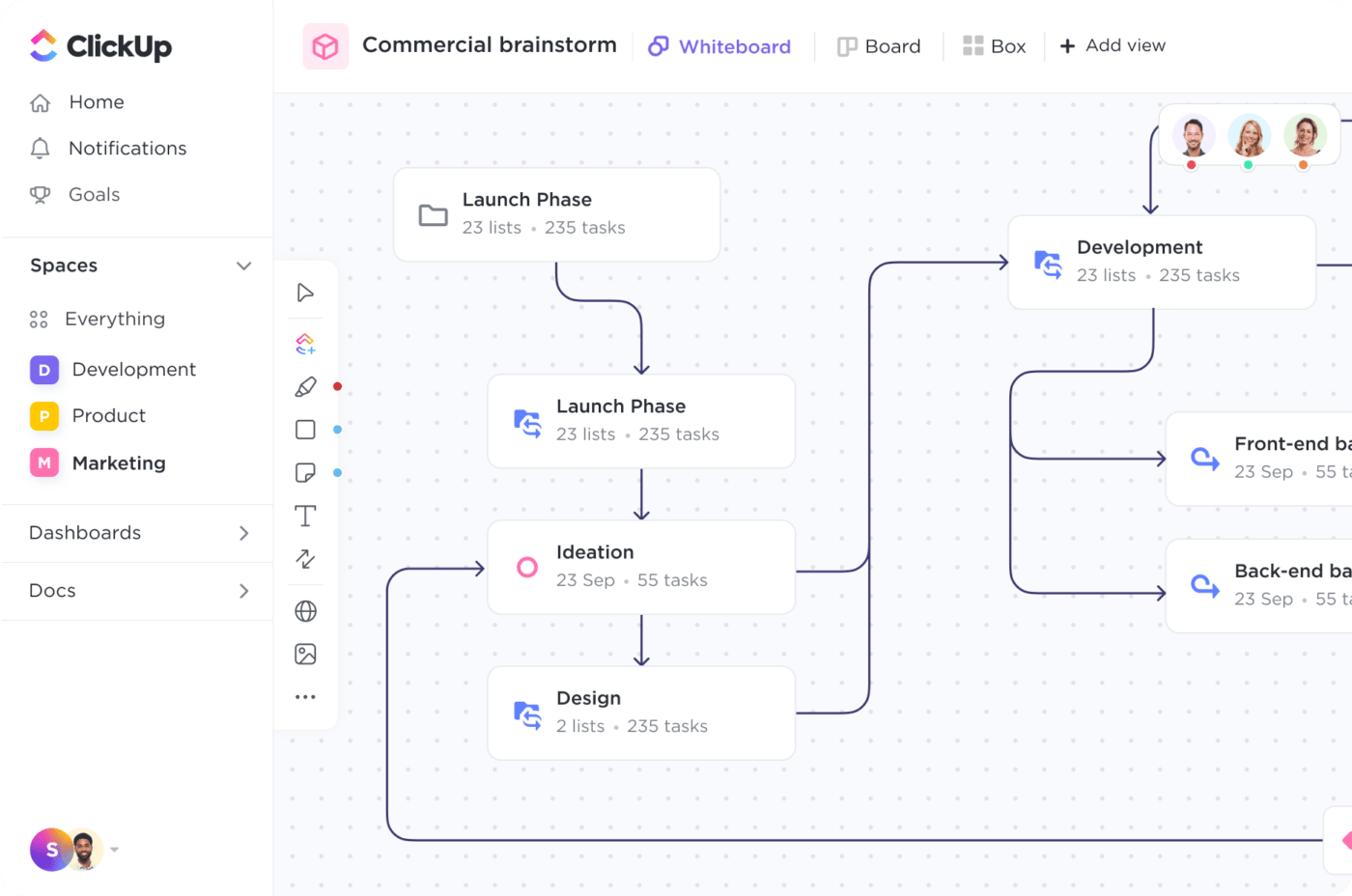
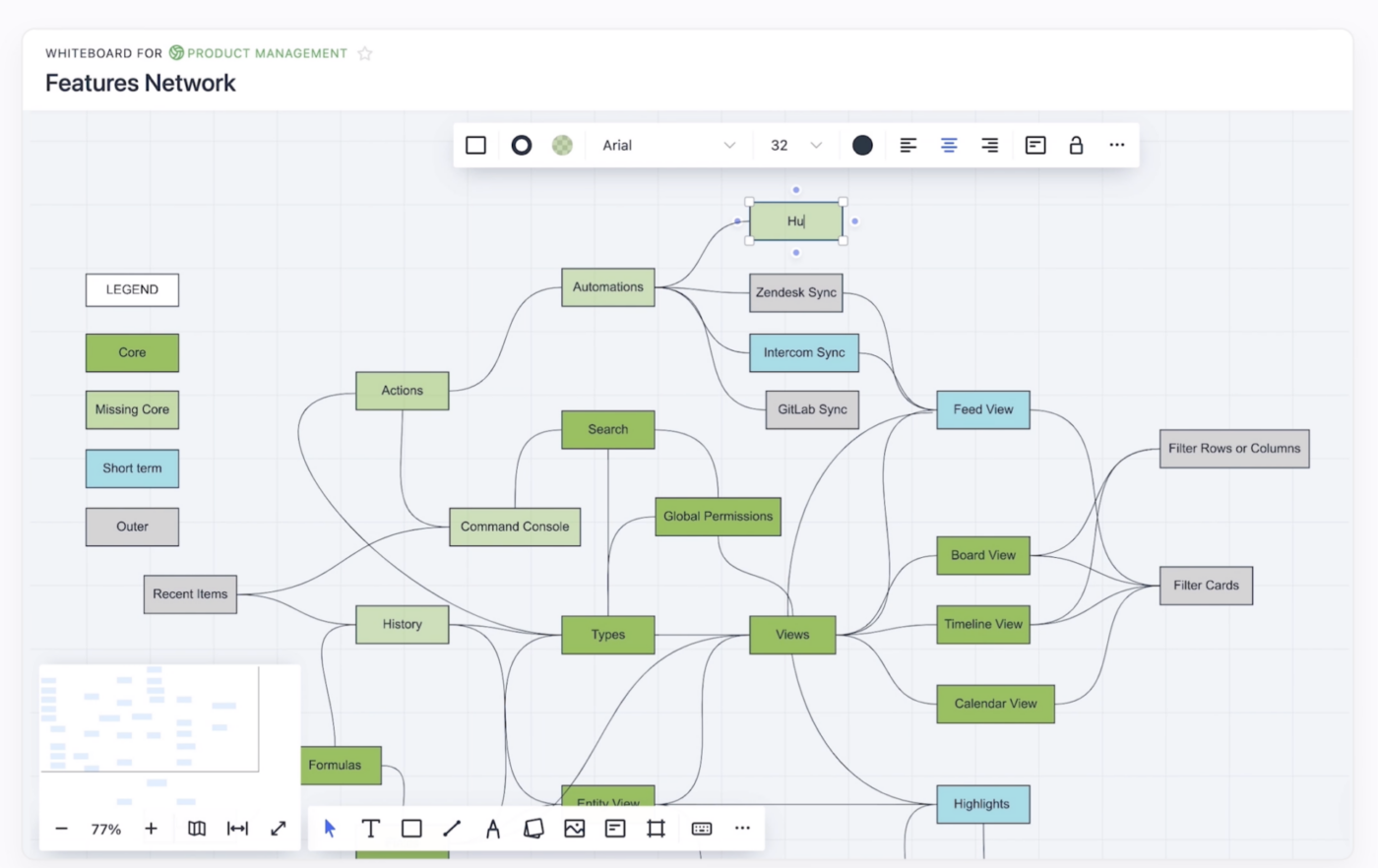
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

Top 10 Most Popular Javascript Frameworks For Web Development Edureka

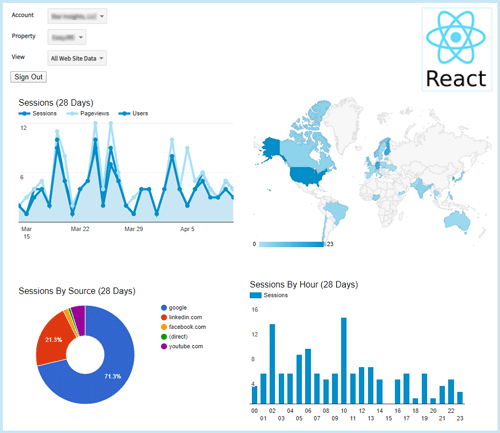
Home React Analytics Charts

Top 10 Miro Alternatives Competitors Pros Cons And Pricing

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

The Morris Clemson Offensive System Matchquarters Artofx

React Credit Card Payment Components Library On Air Code Credit Card Credit Card Services Credit Card Design

10 Cool Css Animations To Add To Your Site

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

23 Best Startup Pitch Deck Examples Famous In Tech 2022

18 Best Net Promoter Score Survey Nps Tools Software 2022

Ad Dynamics Oddfellows Creative Studio Graphic Design Illustration Illustration Character Design Illustration

Top 10 Most Popular Javascript Frameworks For Web Development Edureka
Top 10 Programming Languages To Learn In 2021 Shecancode